なもり先生の紙ナプ絵を\アッカリ~ン/しようとした結果→\ナップキ〜ン/
なもり先生の紙ナプキン・イラストはとても素晴らしいです。紙ナプキンの表面の質感(テクスチャ)が独特の味を醸し出していて、それでいて描かれているキャラはとても可愛い。
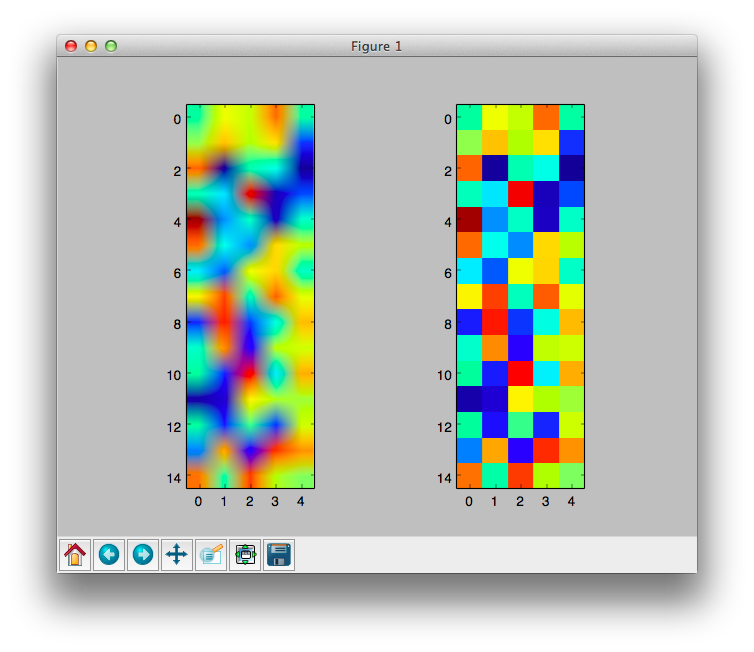
ところで、以前から気になっていた論文を読んでMatlab環境もセットアップしたので、論文と共に提供されているデモコードを試してみました。以下、著者らによる提案手法をなもり先生の紙ナプ絵に適用してみた結果となります。
紙ナプ独特のテクスチャのみが除去されて、前景のキャラだけが見事抽出されました。紙ナプ独特の質感を褒めておきながら、それを除去する始末となり大変アレですが、結果画像は、それはそれで独特の背景になっている気がします。ということで、表題の通り、
なもり先生の紙ナプ絵を\アッカリ~ン/しようとした結果→\ナップキ〜ン/しちゃいました(確信犯的

Diary
今日の戯言
はじめてのTOEIC、公式スコア
ブログ投稿用に写真を準備
きっかけ
ブログに掲載している写真はツイッターに投稿した画像のURLからひっぱってきているのですが、手元にある他の写真を掲載したい場合もあります。
特にGitHubは事実上容量無制限らしいので、どんどん写真を掲載したい。 2011年の記事を下書きしてた際に追加の画像をiPhoneからインポートすることしました。
Read on →投稿テスト
はじめに
GitHub Pagesでウェブサイトの無料ホスティングが可能ということで、ブログというか備忘録的なものを作ろうと、ずっと思ってました。 以前、GitHub Pages + Twitter bootstrapでサイトを作成したことがあって、html直打ちで(稀に!)更新したりしてます。 でも、ブログとなると機能が不足だし、というかoctopressと連携してブログ簡単に作れるんじゃん、ということで今回はGitHub Pages + octopressでブログを制作してみました。
すでに多くの方がインストール・設定方法を公開してくれているので割愛。 参考になったのは、octopressのソースをBitbucketのプライベートリポジトリで管理するTips。これにより、
- ブログ記事の下書きをGitHubで公開せずにバージョン管理できる
という点がポイント。
初回投稿ということで、各種テスト。
Read on →